Graphvizメモ
Suns & Moon Laboratory
dev/graphviz.html
https://graphviz.org/docs/attr-types/color/
https://graphviz.org/doc/info/colors.html 色名称
https://graphviz.org/docs/attrs/labelloc/
https://graphviz.org/doc/info/shapes.html Shapeの形
https://graphviz.org/docs/attr-types/style/ 線種
https://graphviz.org/docs/edges/
https://graphviz.org/docs/attr-types/arrowType/
https://graphviz.org/docs/attrs/weight/ エッジの重み付け
例1
dotファイルの例
example1.dot
digraph example1 {
"ayame" -> "asagao";
"ayame" -> "himawari";
"ayame" -> "gold";
"asagao" -> "silver";
"asagao" -> "black";
"black" -> "silver";
"black" -> "bronze";
"black" -> "cool";
"gold" -> "asagao";
"gold" -> "hot";
"hot" [style=bold]
"cool" [style=bold]
"himawari" [style=bold]
"silver" [style=bold]
"bronze" [style=bold]
}
PNGに変換して、ペイントで開く。
example1.bat
dot -Tpng -o example1.png example1.dot
%windir%\system32\mspaint.exe example1.png
例2 Nodeに画像
digraph NarrowCorsaMod{
CORSAN[image="stop.jpg", fontcolor=white, labelloc=t, label="SSSM.NarrowCorsa", shape=plaintext];
UnionV1[image="sbar.jpg", fontcolor=white, labelloc=t, label="UNIOV V1", shape="box"];
UnionV2[image="sbar2.jpg", fontcolor=white, labelloc=t, label="UNIOV V2", shape="box"];
UnionV4[image="sunion4.jpg", fontcolor=white, labelloc=t, label="UNIOV V4", shape="box"];
UnionV5[image="sv5a1.jpg", fontcolor=white, labelloc=t, label="UNIOV V5", shape="box"];
UnionV6[image="sug1.jpg", fontcolor=white, labelloc=t, label="UNIOV V6 GEARED", shape="box"];
fontcolor="White"
CORSAN -> UnionV1;
CORSAN -> UnionV4;
UnionV1 -> UnionV2;
UnionV2 -> UnionV6;
UnionV4 -> UnionV5;
}
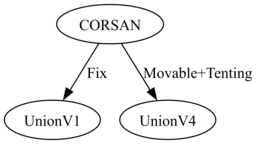
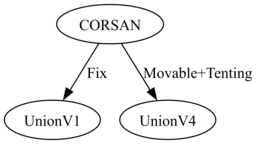
簡素なフロー
simple_flow.dot
digraph NarrowCorsaMod{
CORSAN -> UnionV1[label="Fix"];
CORSAN -> UnionV4[label="Movable+Tenting"];
}
simple_flow.bat
dot -Tsvg -o simple_flow.svg simple_flow.dot
inkscape.com --export-type="png" --export-width="1024" "simple_flow.svg"
magick simple_flow.png -resize "256x256>" ssimple_flow.png
simple_flow.svg

simple_flow.png

画像フロー
image_flow.dot
digraph NarrowCorsaMod{
node[
fontcolor=white,
labelloc=t,
shape=box
];
CORSAN[class="drop_shadow" image="corsan.jpg", label="SSSM.NarrowCorsa"];
UnionV1[class="drop_shadow" image="unionv1.jpg", fontcolor=white, labelloc=t, label="UNION V1"];
UnionV4[class="drop_shadow" image="unionv4.jpg", label="UNION V4"];
CORSAN -> UnionV1[label="Fix"];
CORSAN -> UnionV4[label="Movable+Tenting"];
}
image_flow.bat
dot -Tsvg -o image_flow.svg image_flow.dot
inkscape.com --export-type="png" --export-width="1024" "image_flow.svg"
magick image_flow.png -resize "256x256>" simage_flow.png
image_flow.png

image_flow.svg
★右クリックで開くと画像が見えます

画像フローに後処理で影を付ける
nodeは黒の影をつけてフィルタでぼかし
edgeは白縁をつける
dotは、画像フローと同じ
iamge_flow_shadow.bat
★svg_deco.exeは公開予定。現状未公開です
dot -Tsvg -o image_flow.svg image_flow.dot
svg_deco.exe image_flow.svg image_flow_shadow.svg
inkscape.com --export-type="png" --export-width="1024" "image_flow_shadow.svg"
magick image_flow_shadow.png -resize "256x256>" simage_flow_shadow.png
image_flow_shadow.png

image_flow_shadow.svg
★右クリックで開くと画像が見えます

svgのfeDropShadowで影を付ける
SVGのフィルターで影を付けるのもありなのですが、Chrome,EdgeはよくてもInkscapeが対応してない...
<filter id="drop_shadow">
<feDropShadow dx="0" dy="0" stdDeviation="1" flood-color="black"></feDropShadow>
</filter>
image_flow_dropshadow.svg
★右クリックで開くと画像が見えます

バージョンによるレンダリングの差
2023-07-04
単純にバージョンによる差かと思いきや、知人の環境でGraphviz8.0.5(Android+Termux)ではラベルとエッジが重ならない。
バージョンによっても差があるし、バージョンが同じでも差があるという感じ。
Android + Termux + Graphviz8.0.5

Ubuntu22.04.2 LTS + Graphviz 2.43.0
Installed by apt.

Ubuntu22.04.2 LTS + Graphviz 8.0.5
Installed from source.

Win10 + Graphviz 8.0.5

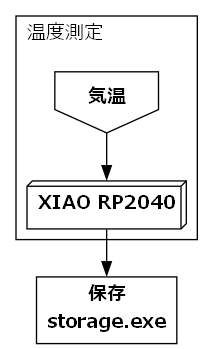
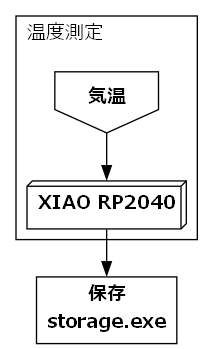
ノードをまとめるsubgraph
subgraphの名前は、"cluster_"にしないと枠線がつかない。

digraph tempmeter{
graph [fontname = "Meiryo"];
node [fontname = "Meiryo Bold"];
edge [fontname = "Meiryo"];
storage[label="保存と転送\nstorage.exe" shape=box]
XIAO1[label="XIAO RP2040" shape=box3d]
TEMP1[label="気温" shape=invhouse]
subgraph cluster_temp {
label = "温度測定"
labelloc = "t"
labeljust = "l"
TEMP1 -> XIAO1
}
XIAO1 -> storage
}
日本語
Graphvizのコマンドで日本語が文字化けして困った(windows10)
digraph font_test {
graph [fontname = "Meiryo"];
node [fontname = "Meiryo Bold"];
edge [fontname = "Meiryo"];
Japanese Supplemental Fonts - Windows10
end.
2025-12-04 11:53:02 32400